Đa số các template khi các bạn sử dụng sẽ không có tích hợp sẵn tiện ích bài viết gần đây như hầu hết các blog. Thật sự blogger có cung cấp tiện ích đó, tuy nhiên vẫn không thể đáp ứng được như mong muốn của 1 blog chuyên nghiệp. Do đó, mình sẽ hướng dẫn các bạn 1 cách đơn giản để thêm tiện ích bài viết gần đây(recent posts widget).
Tiện ích bài viết gần đây không chỉ đơn giản hiển thị tiêu đề của bài viết, mà còn phải có các thông tin khác như ngày đăng, 1 đoạn trích ngắn về bài viết. Nó cũng không khó để có thể tùy chỉnh, chỉ cần các bạn sử 1 chút CSS là hoàn toàn có thể thay đổi màu nền, kích thước,...
Còn ở bài viết này bạn có thể:
- Hiển thị tiêu đề bài viết.
- Thay đổi số lượng bài viết.
- Thay đổi số lượng kí tự trong đoạn trích ngắn của bài viết.
- Hiển thị ngày đăng.
Các bạn có thể xem ví dụ:
Cách thêm tiện ích bài viết gần đây vào blogger:
Bước 1: Đăng nhập vào blogger, sau đó nhấn vào bố cục(layout) chọn thêm tiện ích ở vị trí bạn muốn nó hiển thị.
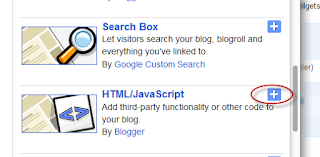
Bước 2: Từ cửa sổ pop-up hiện lên, tìm đến và chọn HTML/JavaScript.
Bước 3: Chọn 1 trong 2 tùy chọn bài viết gần đây cho blogger ở bên dưới, copy và paste vào trong HTML/JavaScript vừa thêm.
Các đoạn code dưới đây được tham khảo từ http://helplogger.blogspot.com/
Tiện ích bài viết gần đây có đoạn trích:
<div id="hlrpsa">
<script src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-snippets.js">
</script>
<script>
var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="http://socmobile.net/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://www.socmobile.net/2015/07/them-tien-ich-bai-viet-gan-day-cho-blogger.html" rel="nofollow" >Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
#hlrpsa a {color: #0B3861; font-size: 13px;}
#rpdr, #rpdr a {color:#808080;}
#hlrpsa { color: #999999; font-size: 11px; border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.hlrps a {font-weight:bold; }
.hlrpssumm {}
</style>
Tiện ích bài viết gần đây chỉ hiển thị tiêu đề:
<div id="hlrpsb">
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://socmobile.net/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://www.socmobile.net/2015/07/them-tien-ich-bai-viet-gan-day-cho-blogger.html" rel="nofollow" >Recent Posts Widget</a>
<noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #0B3861; font-size: 13px;}
#rpdr, #rpdr a {color:#808080;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
Bước 4: Tùy chỉnh các thông số cho các tiện ích bài viết gần đây ở trên:
- Thay đổi số 5 ở đoạn code 1 và 10 ở đoạn code 2 thành số bài viết mà bạn muốn hiển thị.
- Sửa false thành true nếu bạn muốn hiển thị ngày đăng.
- Sửa 100 ở đoạn code 1 thành số kí tự bạn muốn hiển thị trong đoạn trích.
- Thay đổi màu sắc và kích thước, tùy chỉnh đoạn màu xanh và vàng.
- Thay socmobile.net thành địa chỉ blog của bạn.
Bước 5: Lưu lại và xem thành quả



0 Comment "Thêm tiện ích bài viết gần đây cho blogger"
Đăng nhận xét