Thủ thuật blogger - thêm ảnh hoặc icon bên cạnh tiêu đề bài viết. Có thể bạn nghĩ việc này không quan trọng, tuy nhiên nó có thể sẽ mang lại điều mới mẻ cho blog của bạn hoặc đó có thể là điều khác biệt cho blog của bạn với các blog khác.
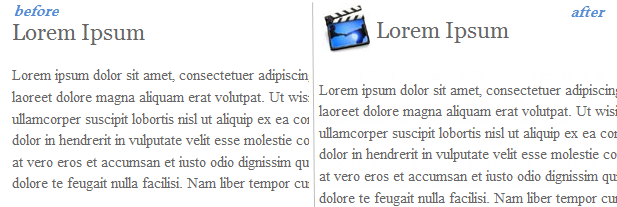
Cách hiển thị hình ảnh (icon) trước tiêu đề blogger
Bước 1:
Trước hết bạn cần phải chuẩn bị 1 hình ảnh, sau đó bạn sẽ cần đường link trực tiếp của hình ảnh đó trước khi bắt tay làm. Bạn có thể upload hình ảnh đó lên host http://tinypic.com/ và copy đường dẫn url của hình ảnh về. Ngoài ra, bạn cần phải đảm bảo gần kích thước của ảnh phù hợp nếu như bạn không muốn 1 cái hình thật to trước tiêu đề bài viết của bạn
Bước 2: Đi đến Dashboard - Mẫu - Chỉnh sửa HTML
Bước 3: Tìm đến đoạn code như bên dưới
<b:includable id='post' var='post'>
Bước 4: Sau khi tìm thấy, click vào bên trái như trong hình để mở rộng code
Bước 5: Xóa đoạn code sau
Bước 6: Thay thế vị trí vừa xóa bằng đoạn code sau
<b:includable id='post' var='post'>
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<table><tr>
<td class='posttitle'>
<img src='IMAGE-URL'/></td>
<td><h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</td>
</tr></table>
<style>
h3.post-title {
margin: 0px !important;
}
</style>
</b:if>
Bước 7: Thay thế IMAGE-URL bằng đường dẫn url hình ảnh mà bạn muốn xuất hiện trước tiêu đề của bạn
Bước 8: Lưu lại và xem kết quả
Thủ thuật blogger đơn giản này được mình tham khảo từ help blogger. Chúc các bạn thành công


0 Comment "Cách thêm hình ảnh (icon) bên cạnh tiêu đề bài viết"
Đăng nhận xét