Đoạn code này sử dụng 1 ít javascript và css, điều này có thể làm cho blog của bạn bị ảnh hưởng 1 phần nhỏ. Tuy nhiên bạn có thể tùy chỉnh 1 số thông số cho phù hợp:
- Số lượng bình luận sẽ được hiển thị
- Ngày đăng bình luận: có thể hiển thị hoặc ẩn
- Bài đăng được bình luận: bạn có thể hiển thị hoặc ẩn đi tiêu đề bài đăng
- Số lượng từ mỗi bình luận: bạn có thể quy định.
Cách thực hiện khá đơn giản, các bạn có thể làm theo các bước sau.
Cách để thêm widget bình luận mới nhất cho blogspot
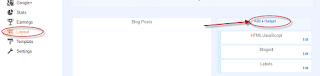
Bước 1: Đăng nhập vào Blogger Dashboard, chọn blog của bạn, sau đó và "Bố cục" và chọn thêm tiện ích
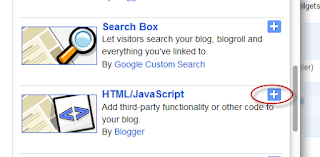
Bước 2: Từ cửa sổ hiện lên, các bạn kéo xuống và chọn "HTML/JavaScript"
Bước 3: Sao chép và dán đoạn code sau vào khung HTML/JavaScript vừa hiện ra:
Đoạn code được tham khảo và sửa đổi của http://helplogger.blogspot.com/
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script>Bước 4: Thay http://www.socmobile.net thành địa chỉ blog của bạn
<script style=text/javascript>
var a_rc = 5;
var m_rc = true;
var n_rc = false;
var o_rc = 100;
</script>
<script src=http://www.socmobile.net/feeds/comments/default?alt=json-in-script&callback=showrecentcomments></script><div style="font-size: 10px; float: right;">Get this <a href="http://helplogger.blogspot.com/2012/03/recent-comments-widget-for-blogger.html" rel="nofollow" >Recent Comments Widget</a></div>
<style type="text/css">
.rcw-comments a {
text-transform: capitalize;
}
.rcw-comments {
border-bottom: 1px dotted;
padding-top: 7px!important;
padding-bottom: 7px!important;
}
</style>
Một số cài đặt khác:
- Thay đổi số lượng bình luận được hiển thị, các bạn thay đổi "5" ở vị trí a_rc=5.
- Ẩn ngày tháng bình luận, thay m_rc=true thành false.
- Hiển thị tiêu đề bài viết, thay n_rc=false thành true.
- Số lượng ký tự trong 1 bình luận, thay o_rc=100.
Đây là cách thêm widget bình luận cơ bản nhất và cũng là thường dùng nhất. Chúc các bạn thành công



0 Comment "Hướng dẫn thêm widget bình luận mới nhất cho blogspot"
Đăng nhận xét