Phân trang cho blogspot có lẽ sẽ là vấn đề khiến nhiều bạn gặp rắc rối, với 1 số template hầu như không có chức năng phân trang mà chỉ cho phép hiển thị bài viết cũ hơn. Hoặc có thể là đã phân trang cho blogspot rồi nhưng bạn không thể tùy chỉnh. Muốn bài viết hiển thị mỗi trang cũng như số trang là bao nhiêu thì phải làm như thế nào?
Hướng dẫn cách phân trang cho blogspot
Thêm CSS
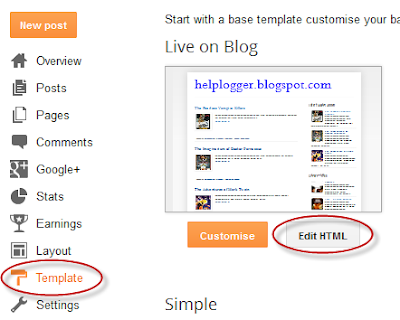
Bước 1: Vào Mẫu template=>Chỉnh sửa template (các bạn nhớ sao lưu template trước để đảm bảo an toàn nhé)
Bước 2: Tìm đến thẻ ]]></b:skin> (có thể dùng tổ hợp Ctrl+F để tìm) và dán đoạn code sau vào ngay trước nó
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}Nếu bạn nào không biết về CSS có thể tham khảo tại help blogger để có thêm nhiều mẫu khác.
Bước 3:Tìm đến thẻ </body> và dán đoạn code sau ngay trước nó.
<b:if cond="data:blog.pageType != "item"">
<b:if cond="data:blog.pageType != "static_page"">
<script type="text/javascript">
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"></script>
</b:if>
</b:if>Tùy chỉnh
perPage: Số bài viết trên 1 trang.
numPages: Số phân trang được hiển thị(ví dụ đối với blog của mình là 1235...10).
Thay đổi nếu muốn các từ sau: "First", "Last", "Previous", "Next".
Label Fix
Bước 4:
Blogspot mặc định 20 bài viết ở mỗi trang khi tìm theo label. Để thiết lập giống với số lượng của perPage chúng ta cần:
Tìm tất cả các dòng code sau(có nhiều dòng):
Bước 4:
Blogspot mặc định 20 bài viết ở mỗi trang khi tìm theo label. Để thiết lập giống với số lượng của perPage chúng ta cần:
Tìm tất cả các dòng code sau(có nhiều dòng):
expr:href='data:label.url'Thay thế bằng dòng code sau:
expr:href='data:label.url + "?&max-results=7"'Bạn thay thế 7 trong max-results=7 bằng số lượng bài viết đã thiết lập ở perPage.
Đối với label trên menu tự tạo. Để có thể phân trang, cần phải thêm vào cuối đường link của label đó rồi thêm đoạn code phía sau
Ví dụ: Đường link label của blog là http://www.socmobile.net/search/label/Blog chúng ta cần thêm vào phía sau: http://www.socmobile.net/search/label/Blog?&max results=7. Thay max-results=7 bằng số bài viết mà bạn muốn.
Bước 5: Lưu lại và xem kết quả
Trên đây là cách tạo phân trang cho blogspot được tham khảo từ math2it.com và help blogger.Chúc các bạn thành công


em làm như vậy rồi mà không đc :( bác nào rành về blogspot này giúp em làm cái phân trang với đc không ạ?? :(((
Trả lờiXóaFile JS die rồi còn đâu
Trả lờiXóaVery useful information, I also use this cool features
Trả lờiXóa