Khi blog của bạn có quá nhiều bài viết, thì widget bài viết ngẫu nhiên này sẽ là giải pháp tốt nhất để độc giả biết đến các bài viết khác của bạn kể cả khi chúng không còn được hiển thị ở trang chủ.
Ngoài ra, widget bài viết ngẫu nhiên sẽ giúp cho độc giả dễ dàng tiếp cận với nhiều thông tin hơn, hạn chế thời gian tìm kiếm. Giúp họ không bỏ sót bất cứ bài viết có giá trị nào.
Bài viết này sẽ giúp các bạn tạo được 1 widget bài viết ngẫu nhiên hiển thị các bài viết tự động random với hình ảnh và mô tả ngắn về bài viết.
Cách tạo widget bài viết ngẫu nhiên cho blogger
Bước 1: Đăng nhập vào blogger, chọn blog của bạn và đi đến "Bố cục".
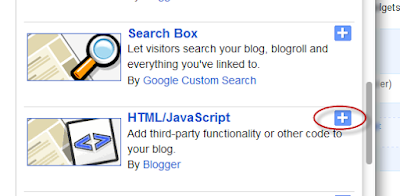
Bước 2: Thêm 1 widget bằng cách click vào "Thêm tiện ích" tìm đến và chọn Html/Javascript.
Bước 3: Copy và paste đoạn code sau vào tiện ích vừa thêm.
<style>
#random-posts img {
border-radius: 10px;
float: left;
margin-right: 5px;
width: 75px;
height: 75px;
background-color: #F5F5F5;
padding: 3px;
transition: all 0.2s linear 0s;
}
#random-posts img:hover {
opacity: 0.6;
}
ul#random-posts {
list-style-type: none;
padding: 0px;
}
#random-posts a {
font-size: 12px;
text-transform: uppercase;
padding: 0px auto 5px;
}
#random-posts a:hover {
text-decoration: none;
}
.random-summary {
font-size: 11px;
background: none;
padding: 5px;
margin-right: 8px;
}
#random-posts li {
margin-bottom: 10px;
border-bottom: 1px solid #EEEEEE;
padding: 4px;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 110;
var randomposts_details = 'yes';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiREUbdIE0KQS97QSUZfwPuqzI96DuLWvVzxvxrLVMWKF3DT60WTrA0FCJkfQrDnj_LTkVmeEclFRO808FHZtkLm-3Rj8JYHNvAlZJP9mNdEPTjrF3WDREVOig1jvoTICT5qSILWHsCPzA/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<a href="' + randompostsurl + '" rel="nofollow"><img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/></a>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') {
document.write('<span><div class="random-info">' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</div></span>'
};
document.write('<br/><div class="random-summary">' + randomposts_snippet + '</div><div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
Tùy chỉnh
- Kích thước của hình ảnh đại diện có thể thay đổi, mặc định là 75px.
- Thay đổi độ dài các ký tự trong phần mô tả ngắn cho bài viết, mặc định là 110 ở var randomposts_chars=110;
- Thông tin bài viết: bạn có thể ẩn hoặc hiện ngày tháng và số lượng bình luận của bài viết bằng cách thay đổi yes hoặc no từ var randomposts_details='yes'.
- Cỡ chữ cho tiêu đề và mô tả: bạn có thể thay đổi cỡ chữ cho mô tả là 11px và 12px đối với tiêu đề.
Lưu lại và xem kết quả. Tùy vào blog bạn có thể thay đổi các thông số cho phù hợp với widget bài viết ngẫu nhiên của bạn. Chúc bạn thành công.


0 Comment "Tạo Widget bài viết ngẫu nhiên cho blogger-Thủ thuật blogger"
Đăng nhận xét